Windowsのローカル開発環境に、CakePHPの3.x系(今回は3.3)を導入する時の手順や気を付ける点をメモしておきます。
1)事前準備
CakePHP公式サイトの「クイックスタートガイド」ページを読む。
2)Composerの準備をする
CakePHP3.x系は、Composerを使って導入するようなので、Composerをダウンロードしてインストールする。
Composerをダウンロード
インストールは、Composer-Setup.exeをダブルクリックして、あとは画面に沿って基本的に「Next」押して進める。
3)インストールフォルダを用意する
コマンドプロンプトを起動して、CakePHPを入れたい・インストールしたいフォルダ(ディレクトリ)に「cd」コマンドで移動する
例)xamppのhtdocsのtestフォルダにインストールしたい場合
cd C:\xampp\htdocs\test

4)Composerを使用して、CakePHP3をインストールする
コマンドプロンプトに、以下コマンドを入力する。
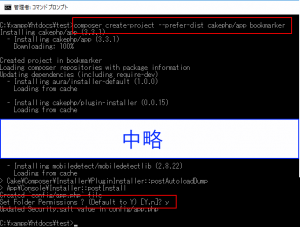
composer create-project --prefer-dist cakephp/app bookmarker
※このコマンドは「bookmarker」という名前のアプリを開発したい場合。ここは、自分が作りたい名前(「blog」「music」等)に適宜変えて下さい。

最後に
「Set Folder Permissions ? (Default to Y) [Y,n]?」
と聞かれたら、パーミッション(アクセス権)の事なので、デフォルトの「y」と入力してエンターキーを押してください。
これで、CakePHP3.3のインストールは完了です。
5)インストールが成功したか確認をする
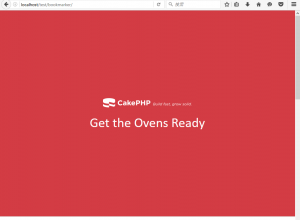
ブラウザに、今作ったフォルダのURL(http://localhost/test/bookmarker/)を入力してみて、以下の様なページが表示されたらOKです。

もし、以下の様なページが表示されたら、原因はCakePHP3で使われる「extension=php_intl.dll」が無効になってるということなので、有効にする必要があります。

ファイル「php.ini」をエディタで開いて、「extension=php_intl.dll」で検索をかけて、その行がコメントアウト(行頭がセミコロン「;」)されていたら、そのセミコロンを削除して、ファイルを保存します。
※「php.ini」は、例えばxamppを利用している場合は、「xampp\php」のフォルダ内にあります。
サーバを再起動して、さっきのURL(http://localhost/test/bookmarker/)のページを再読み込み(リロード)してみると、おそらくページが正常に表示されるはずです。
6)設定に問題がないか確認する
そのページの下の方にチェックリストがあるので、各項目問題ないかチェックします。
おそらく「Databese」の項目は、赤い×印がついているかと思いますが、これは「データベースの設定をまだしていない為です。
test\bookmarker\config
(test\bookmarkerは、各自CakePHPをインストールしたフォルダに読み替えて下さい)
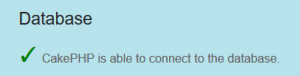
フォルダ内の「app.php」をエディタで開いて、「Datasources」という所にある各項目(「username」「password」「database」の3項目)を設定すれば、以下の様にチェックがOKになると思います。

以上で、CakePHP3.xのインストールは完了です。
お疲れ様でした。
ここからは、CakePHP Cookbookのチュートリアルを見ながら、サンプルページを作ってみてくださいませ。