いつの間にか、Webサイト作成ソフト「Microsoft Expression Web 4」と、ベクターグラフィック作成ソフト「Microsoft Expression Design 4」の無料版が公開されていました。
・Microsoft Expression Web 4
Webサイト作成ソフト(Webオーサリングツール)。
入力の自動補完機能もある。
ただし、色んなブラウザで表示確認が出来る「Expression SuperPreview Remote」機能のベータ版は、2013年6月30日をもって提供終了となっています。
注意点としては、上記サイトで普通に「Download」ボタン(赤いやつ)を押すと、英語版がダウンロードされてしまうので注意。日本語版のダウンロード方法は、このページの下部に掲載しています。
・Microsoft Expression Design 4
ベクターグラフィック作成ソフト。フリーでベクターファイルを作成・編集できるソフトは貴重。
PhotoshopやIllustratorファイルのインポートが可能で、SVGやPNGのエクスポートも可能なので、Web素材作りにかなり使えそう。
以下ファイルのインポートが可能。
・Adobe Photoshopファイル
・Adobe Illustratorファイル
・Windowsメタファイル
・Encapsulated Postscriptファイル
以下ファイルのエクスポートが可能。
・XAML Silverlight3キャンパス
・XAML WPFリソースディクショナリ
・XAML Silverlight4 / WPFキャンパス
・SVG
・PNG、JPEG、GIF、TIFF、BMP、WDP(HD Photo)
・PSD
・PDF
こちらも、普通に「Download」ボタン(赤いやつ)を押すと、英語版がダウンロードされてしまうので注意。日本語版のダウンロード方法は、このページの下部に掲載している「Microsoft Expression Design 4」のと同じ感じで出来ます。
[補足説明]
Microsoft Expression関連の日本語公式ページ
■Microsoft Expression Design 4日本語版のダウンロード方法
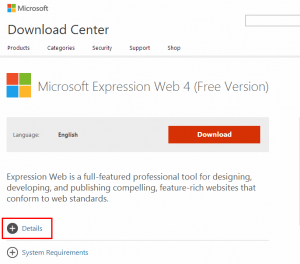
1)ページ中程の「Details」(赤枠線で囲った部分)をクリック。

※「Download」ボタン(赤いやつ)を押すと、英語版がダウンロードされてしまうので注意。
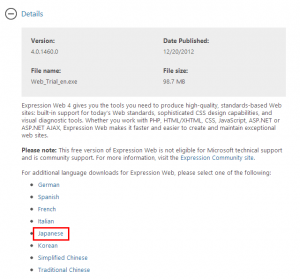
2)Detailsクリック後現れるメニューの中の「Japanese」(赤枠線で囲った部分)をクリック。

これで、Expression Design 4日本語版のダウンロードがはじまります。
Expression Design 4日本語版も、ページの構成はほぼ同じなので、同じ手順でダウンロード可能です。