Twitter(ツイッター)を利用していて
・自分がツイートした覚えのない文章がツイートされていた。
・フォローした覚えのない人がフォローされていた。
こんなことになってしまうことがあります。
もちろん、「ポケットにスマホを入れていたら勝手に押されてて」という場合や、「子供が勝手に操作して」という可能性もあります。
ただ、上記の様な場合以外に、「アプリ連携」で悪質なアプリと連携してしまっている可能性があります。
その様な時に何をすれば良いか、順に説明していきます。
・パソコンを持っている場合
・スマートフォンやタブレットしか持っていない場合
■パソコンを持っている場合
1)パスワードを変更する。
念の為、まずTwitterのパスワードを変更しておくと安全です。
詳しい説明は、Twitter公式のヘルプセンター内にある「アカウントが乗っ取られた場合」ページを見ると載っていますので、目を通してみると良いかもしれません。
2)アプリ連携を確認する為、ウェブブラウザでTwitterの設定ページを表示する。
Twitter上部メニューにある「歯車マーク」(下図の赤枠□で囲われた部分)→「設定」(下図のオレンジ枠□で囲われた部分)の順でクリックし、設定ページを表示する。

3)アプリ連携ページを表示する。
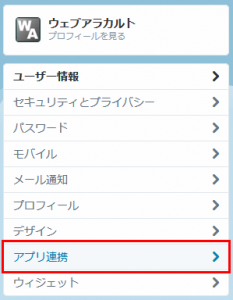
ページ左メニューにある「アプリ連携」(下図の赤枠□で囲われた部分)をクリックする。

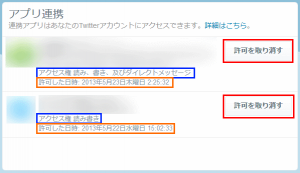
4)アプリ連携ページが表示されるので、覚えのないアプリが無いか確認し、覚えのないアプリがあったら「許可を取り消す」。
自分が過去にアプリ連携を認証(許可)したアプリの一覧が表示されます。

左に「アプリのアイコン」
中央に「アプリ名」「開発者名」「アプリの説明」「アクセス権」「許可日時」
右に「許可を取り消すボタン」
が表示されています。
もし、自分が許可した覚えのないアプリがあったら、右の「許可を取り消す」ボタンを押しましょう。それで、今後そのアプリは、自分のアカウントに対して何も(アクセスもツイートも)できなくなります。
アプリ連携取り消しに関する詳しい説明は、Twitter公式のヘルプセンター内にある「サードパーティアプリケーションを連携または取り消す方法」ページを見ると載っていますので、目を通してみると良いかもしれません。
これで完了です。
今後は、アプリ連携をする際は、このアプリ大丈夫かな?とちょっと慎重に考えたり調べたりしてから、連携を使用すると良いかと思います。
アプリ連携自体は便利な仕組みなので、むやみに怖がるのではなく、連携を許可する時にはちょっと慎重になった上で、上手に付き合っていくことが大事です。
■スマートフォンやタブレットしか持っていない場合
アプリ連携は、ウェブブラウザでPC版のTwitterにアクセスして確認します。ツイッタークライアント(アプリ)やモバイル版のTwitterからでは、アプリ連携の確認・解除は行えません。
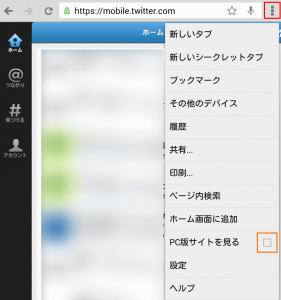
そこで、スマホ・タブレットでも使えるウェブブラウザ「Chorome」のメニューにある「PC版サイトを見る」にチェックを入れることで、スマホ・タブレットからPC版のTwitterを表示し、アプリ連携の確認・解除を行うことができます。
(ブラウザ右上の「≡」(下図の赤枠部分)をクリック→「PC版サイトを見る」(下図のオレンジ枠部分)にチェックを入れる)

これで、モバイル環境でもPC版のTwitterを閲覧できるようになりました。
ここから先は、このページの上にあるパソコンを持っている場合に書かれている手順と同じことを行っていけばOKです。
なお、この確認・設定が終わったら、「Chorome」のメニューにある「PC版サイトを見る」のチェックは外しておくと良いでしょう。
【2014年10月13日追記】
Twitterアプリ連携のアクセス権(権限)と許可する時の注意点をまとめた記事を書きましたので、よろしければあわせてお読みくださいませ。
・Twitterアプリ連携のアクセス権(権限)と許可する時の注意点