Windows8.1で、IEの「サイトをアプリビューに追加」で追加したサイトを、アプリの一覧から消す方法。
(検索しても見当たらなかった、というより何と検索していいかよく分からなかったのでメモ代わりに。)
例)ヤフージャパンのサイトをアプリビューに追加したけど、やっぱり消したい場合。
手順1)
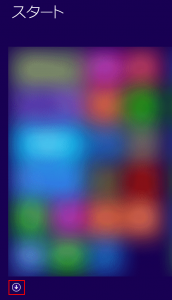
スタート画面の下にある下向き矢印(赤枠)をクリックして、アプリ一覧画面を表示する。

手順2)
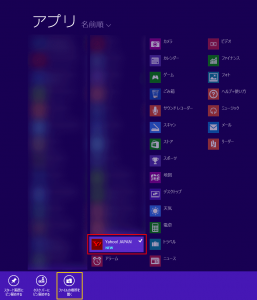
アプリ一覧の中に、以前追加した「ヤフージャパンのサイトのアプリ」がある(赤枠)ので、それを右クリックする。すると、画面下にメニューが出てくるので、「ファイルの場所を開く」(黄色枠)をクリックする。

手順3)
フォルダのウィンドウが表示されるので、該当するサイトへのピン留めサイトショートカットファイル(この例では赤枠)を削除する。

以上で終了です。
アプリ一覧に戻って見ると、ヤフージャパンのサイトのアプリが無くなっています。
サイトをアプリビューに追加の場合、インストールしたわけでは無いので、アプリを右クリックしてもアンインストールというメニューが出てこず、どうやったら削除できるのだろう?とちょっと迷ったので、書いてみました。
単にショートカットとして追加されており、そのショートカットファイルを削除すればよかったのですね。
よろしければご参考にどうぞ。
※1)Windows8でも恐らく同様の方法で出来るかとは思いますが、当方の環境は8.1の為、8.1での方法として記述しています。
※2)Windows8 RTでも同様の事が出来るかどうかは不明です。(RT機を持っていないので検証不可)