普通、1つのパソコンには1つのバージョンのInternet Explorer(以下、IE)しかインストールできません。
その為、Webサイトの開発環境に入っているIEのバージョンとは異なる(古い)IEのバージョンで表示確認(テスト)するのが結構面倒です。
—事前情報—
現在使われている主なIEのバージョンは、IE6、IE7、IE8、IE9、IE10です。
特にこの中では一番古いIE6はWindowsXPに同梱されていたため、XP使用者のうちの一定数がその当時のまま(ブラウザを変えずに)使っているようです。
————-
では、異なる(古い)IEバージョンでテストする方法をいくつかご紹介します。
個人的なおすすめは、「(3)IE開発者ツール」と「(4)ExpressionWebSuperPreview」の併用です。
(1)複数のパソコンを持っている場合は、それぞれにインストールするIEのバージョンを変える
一番確実です。が、もちろん誰もがパソコンを複数台持ってるとは限りません。
しかも、現在使われている主なIEのバージョンは上記の通り5種類もあるので、全部を網羅するのはかなり難しいです。(会社組織などなら話は別ですが。)
仮想PC環境構築ソフト「Microsoft Virtual PC」を使うのも手ですが、動作環境であったり色々な準備が必要であったり大変です。興味がある方は、調べてみて下さいませ。
(2)有料のソフトを使う
有料のWebサイト開発ソフトには、ブラウザチェック機能が入っているものもあります。
自分が使っているソフトにそういった機能があるならば、それを使えば問題ありません。
(3)Internet Explorerの開発者ツールを使う
これが無料で使え、かなり便利です。IE10とIE9ならば使えます。(IE8でも使えるかもしれませんが、未確認です。)
選択できるバージョンは、そのブラウザのバージョンまでなので、IE10ならIE7~IE10、IE9ならIE7~IE9が選択できます。その為、新しいブラウザの方が多くのバージョンでのテストを行うことができます。
使い方は以下の通り。

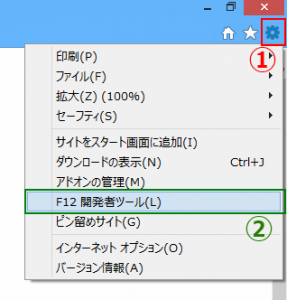
IE10を起動して、右上にある枠で囲われた1(赤枠部) → 2(緑枠部)の順にクリック。

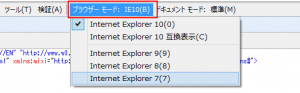
ブラウザ下部に開発者ツールが表示されるので、その中から「ブラウザモード選択」(赤枠部)をクリックして、目的のバージョンを選択。
これで、IEのブラウザバージョンを切り替えて表示確認をすることができます。
ただし、IE6が選択対象に入っていないので、表示確認できるのはIE7以降のみとなります。
(4)ExpressionWebSuperPreviewを使う
マイクロソフトが提供する、異なるブラウザでのテスト用ビジュアルデバッグツール。
60日の試用期間中は全機能(IEの全バージョンはもちろん、一部の他ブラウザもテスト可能)が使え、試用期間終了後もIE6とIE7の表示確認のみは使えます。(もちろん購入すれば、60日経過後も全機能が使えます。)
つまり、(3)のInternet Explorerの開発者ツールと組み合わせて使えば、IE6~IE最新版までの表示確認を網羅できます。
(5)IETesterというソフトを使う
IE6以降の表示確認が出来るフリーソフトです。
ただし、クラッシュすることも多々あるので、何らかの理由でInternet Explorer10の開発者ツールやExpressionWebSuperPreviewが使えない場合のサブとして使うのが良いかと思います。
以上、簡単にではありますが紹介してみました。
最初に書きましたが、個人的なおすすめは、「(3)IE開発者ツール」と「(4)ExpressionWebSuperPreview」の併用です。
よろしければお試し下さいませ。